Primi passi (Istruzioni "passo dopo passo" per principianti)
Come creare un ombrellone da spiaggia con gli elementi di TSO in 10 passi:
Fase 1 - Utilizzo dello strumento di zoom
Fase 2 - Utilizzo dello strumento di selezione
Fase 3 - Come invertire una selezione
Fase 4 - Rinominare un layer (livello)
Fase 5 - Creazione del palo/bastone
Fase 6 - Copiare un'immagine come nuovo layer
Fase 7 - Cambiare l'ordine dei layer
Fase 8 - Duplicare un layer
Fase 9 - Ridimensionare un oggetto
Fase 10 - Cambiare i colori di un oggetto
Introduzione
Software utilizzato: GIMP 2 (non costa nulla!)
Obiettivo: Come costruire un ombrellone con la grafica di TSO.
Dopo aver scaricato e installato GIMP, lo apriamo e otteniamo 3 finestre separate:
A sinistra la "Cassetta degli attrezzi" - a destra "Strati e pennelli" - al centro la "Finestra principale"
Non vi preoccupate se vedete troppi pulsanti, non lasciatevi prendere dal panico, con un po' di pazienza si riesce a capire tutto. In fin dei conti è molto semplice, si tratta soltanto di una manipolazione di pixel.
Rimbocchiamoci le maniche, ora cerchiamo un edificio dove possiamo trovare una forma rotonda. Per questo esempio, abbiamo scelto il seguente edificio:
Tramite il menù "File -> Apri" carichiamo l'immagine dell'edificio. Così siamo pronti a partire!
Fase 1: Zoom
Dal momento che l'immagine è troppo piccola, per vederla con più precisione effettuiamo uno zoom su di essa.
Selezioniamo lo "Zoom", e clicchiamo sul pulsante sinistro del mouse sopra l'immagine, fino a che non riusciamo a distinguere più il tetto dal resto.
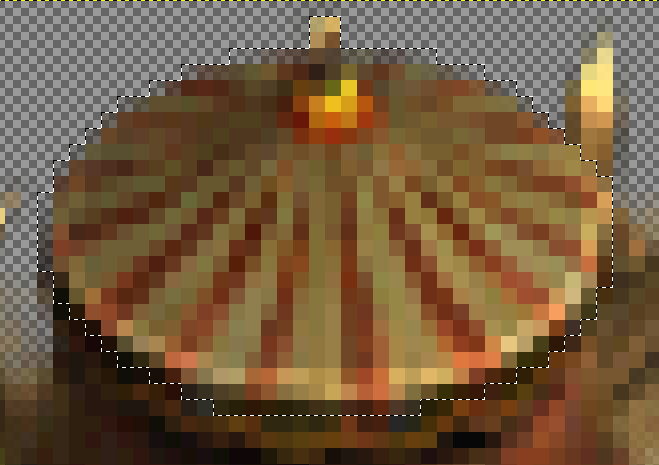
Fase 2: Selezione
Ora dobbiamo separare il tetto dal resto dell'immagine. Possiamo farlo con il "lazo" (chiamato anche selezione "a mano libera"):
Partiamo da qualsiasi parte per impostare il primo punto - nel nostro esempio precedente - in seguito aggiungiamo i punti di fissaggio,
fino a che non raggiungiamo di nuovo il primo punto. L'ultimo punto viene sovrapposto dal primo, chiudendo così la selezione.
Suggerimento:
Facciamo in modo di non tagliare fuori i colori più chiari con la nostra selezione. Altrimenti verranno persi.
È preferibile ottenere più pixel scuri piuttosto, perché così si avrà il vantaggio di ottenere una specie di ombra.
Si possono ottenere questi risultati, facendo attenzione a ciò che separa la linea di selezione.
Fase 3: Invertire la selezione
Per separare lo schermo dal resto dell'immagine, basta semplicemente eliminare il resto dell'immagine. Andiamo al menu di selezione e clicchiamo su "Inverti"
Ora tutto il resto è selezionato, tranne la nostra immagine. Premere il tasto "Cancella" sulla tastiera, così da cancellare tutto il contorno.
Dopo la cancellazione, rimuoviamo la selezione della nostra immagine "Seleziona -> niente". Ecco fatto, il nostro primo elemento è pronto!
Fase 4: Rinominare il layer (livello):
Se date un'occhiata alla finestra di destra "livelli - pennello", potrete notare che il nome del nostro layer è "b_tents_bandits1":
Quindi andiamo a cambiare anche il nome di questo layer, così da non confondersi più avanti con l'aggiunta di nuovi layer. Per farlo, basta cliccare con il tasto destro del mouse sopra il layer e selezionare "rinomina" (nel nostro caso, lo chiamiamo "ombrellone").
Ora salviamo il risultato da "File - Salva con nome"
Suggerimento:
Non vi dimenticate di salvare il vostro risultato ogni volta che effettuate una modifica, così non perderete il lavoro svolto.
Fase 5: Il palo
Ora abbiamo bisogno di un supporto per poggiare il nostro ombrellone. Come edificio adatto ho scelto il seguente:
Infatti da questo edificio, possiamo trovare un palo di sostegno molto adatto per la nostra creazione.
Apriamo il file dell'edificio. Non lasciatevi confondere: stiamo aprendo il file con GIMP su un'altra finestra (!).
Come potete vedere, ho già selezionato con "lazo / a mano libera" dopo aver ingrandito l'immagine. La procedura è la stessa dell'ombrellone. Sicuramente in altri edifici potete trovare oggetti adatti. Basta guardare bene e scoprirete molti articoli che possono servire per un altro scopo completamente diverso.
Fase 6: Copiare la selezione e incollarla nell'immagine dell'ombrellone
Dopo aver selezionato il palo di legno dall'immagine dell'edificio che lo conteneva, effettuiamo una copia di esso: menu "Modifica -> Copia" (o CTRL + C).
Ora spostiamoci alla finestra del nostro ombrellone e incolliamo il palo copiato: menu "Modifica -> Incolla" (o CTRL + V).
Chiudiamo la finestra dell'edificio del palo: "File -> Chiudi" dal menu (o CTRL-W) - senza salvare le modifiche.
Ora facciamo doppio clic su questo nuovo layer e chiamiamolo "Palo" ("Stander in tedesco"), confermiamo la modifica e premiamo su Invio. Come potete vedere, ora abbiamo 2 layer:
Premessa:
A questo punto, vorrei descrivere il lavoro a più layer.
I layer (o livelli) si devono immaginare come una pila di foto: la foto in alto nasconde quella sottostante. Quindi la foto 2 copre la 3, che a sua volta copre la 4, ecc.
Logicamente, tutto ciò che è nascosto, non lo possiamo vedere. Possiamo tuttavia scambiare di posizione o spostare questi livelli, quindi cambiando il loro ordine: quello che vogliamo vedere sopra e quello che vogliamo nascondere sotto.
Ogni layer può essere modificato da solo, senza dover cambiare gli altri. Inoltre, ogni livello può essere visibile o invisibile, facendo clic sull'icona "dell'occhio".
Importante: è necessario dare ai layer dei nomi univoci, in modo da poterli trovare in modo rapido, quando necessario. Ovviamente è consentito qualsiasi nome, inclusi caratteri speciali come + - * / etc.
Importante riguardo i nuovi livelli - se questi vengono duplicati o copiati e incollati, vengono inseriti sempre sopra l'attuale livello attivo!
Fase 7: Cambio dell'ordine dei layer (o livelli)
Per spostare un layer sopra o sotto, basta cliccare con il pulsante sinistro del mouse e trascinare il livello a seconda di dove è necessario, e quindi rilasciare il pulsante del mouse. Esempio:
Prima
Dopo
Si vede chiaramente che il palo è ora sotto l'ombrellone. Il resto è nascosto dall'ombrellone (indicato dalla selezione rettangolare).
La finestra dei layer mostra sempre il livello attivo. Così sappiamo sempre a che livello siamo attualmente e dove ci troviamo nel complesso.
8 Fase: Duplicazione del livello
Per il nostro ombrellone, ora abbiamo bisogno di una base / piede. Ma non abbiamo bisogno di cercarla, infatti doppiamo semplicemente copiare ciò che abbiamo. Il modo più semplice è quello di duplicare il livello "ombrellone".
Clicchiamo con il tasto destro del mouse sulla finestra "livelli-pennello" sul layer "ombrellone" e nel menu a tendina clicchiamo su "Duplica livello o layer":
Quindi otteniamo il seguente risultato:
Ripetendo la fase 4 (Rinominare un livello), chiamiamo questo livello duplicato in "base". Quindi spostandolo in giù, si ottiene il seguente risultato:
Fase 9: Modifica le dimensioni di un oggetto
Dal momento che la base è chiaramente troppo grande nella sua condizione attuale, abbiamo bisogno di ridurla. Selezioniamo l'oggetto con lo strumento di selezione rettangolare:
...e clicchiamo sullo strumento di ridimensionamento:
Nella finestra di dialogo, siamo in grado di cambiare la nuova dimensione con valori esatti, mentre siamo in grado di modificare le dimensioni in lunghezza e / o larghezza liberamente nella griglia con il mouse.
Nel nostro caso, clicchiamo con il tasto sinistro del mouse nell'angolo in alto a sinistra della griglia e cambiamo le dimensioni fino a quando siamo soddisfatti del risultato:
Poi dobbiamo fare clic sulla casella di dialogo "Scala" e avere la nuova dimensione della nostra base.
Ora dobbiamo spostare la base del supporto. Selezioniamo lo strumento "Sposta", fare clic sul pulsante sinistro del mouse sulla base, tenere premuto il pulsante del mouse, spostare la base in posizione:
Bene! - In linea di massima, il nostro ombrellone è pronto. Tuttavia non sembra un vero e proprio ombrellone da spiaggia, sembra più una giostra senza cavallucci. Dobbiamo aggiungere dei colori ora!
Fase 10: Cambiare i colori
Cominciamo con la base, questo livello è attualmente attivo. Quindi nel menu "Colori", clicchiamo su "Tonalità / Saturazione":
Ottenendo la seguente finestra:
"Scegliere di essere trattati come colori primari" sotto scegliamo il colore che vogliamo cambiare.
Per la nostra base possiamo selezionare tutto, così da poter cambiare tutti i colori della base, anche quelli che non si vedono.
Ora possiamo utilizzare su "Modifica colori selezionati" il cursore avanti e indietro a piacimento, fino a quando siamo soddisfatti del risultato.
Possiamo vedere in anteprima come i colori dell'immagine e della finestra di dialogo cambiano immediatamente:
Suggerimenti:
1 Cliccando su "Ripristina colore" rende nulle le modifiche al colore selezionato.
2 Un click su "Reset" ripristina tutti i colori iniziali.
3 Spostando il mouse sopra i campioni di colore, vengono visualizzati i nomi dei colori.
4 Con il regolatore di "saturazione" viene determinata la quantità di colore selezionato mostrato nell'immagine.
Più il cursore viene spostato verso il segno negativo, meno colore ottiene l'immagine. Quindi più spostiamo il cursore verso sinistra e più l'immagine diventa pallida.
Interamente a "-100" otteniamo soltanto sfumature di grigio o nero/bianco
Al contrario, più il cursore si sposta verso il segno positivo, più colore ottiene l'immagine. Diventa più forte e brillante.
Apporteremo gli stessi cambiamenti all'ombrellone e al suo supporto.
In primo luogo, prendiamo l'ombrellone e cambiamo soltanto il "Rosso":
E infine il supporto. Questo ha bisogno di 2 cambiamenti di colore: 1 "Rosso"
e 2 "Giallo" per i restanti pixel marroncini
"Blu? Perché in BLU?? Sembra un ombrellino del gelato...
Beh, io ho scelto questo colore, ma voi siete liberi di scegliere il colore che preferite, date sfogo alla vostra fantasia!
Bene! - Questo è tutto. Abbiamo finito!
Ricordatevi di salvare il vostro lavoro (File -> Salva) e tramite il menu "File -> Esporta" Esportiamo il nostro ombrellone come file PNG. Così rimane anche lo sfondo trasparente. Altrimenti se salvate con jpg, lo sfondo rimane bianco.
Buon divertimento!
Tutti coloro che hanno seguito questo tutorial, inoltrateci il vostro ombrellone con i vostri colori, rispondendo a questo post!
Crediti
Ringraziamento speciale a Fuerst_Vlad direttamente dal server tedesco per questa guida.
Ringraziamento speciale a gabbianano per le immagini in italiano.





































 Rispondi quotando
Rispondi quotando
